Blog
CodeAspire > Blog > Benefits of AMP and How to use it?

- CodeAspire
- Jan 06, 2021
Benefits of AMP and How to use it?
Few years back the mobile web was not in a good place. There was An analysis of more than 10,000 mobile web application domains showed that the average load time for mobile sites was 19 seconds over 3G connections. As a result, new proprietary mobile web app formats arose as companies that distributed content looked for new ways to keep their products compelling and asked publishers to use them.
(AMP) Instant mobile pages have been developed by Google with only one major goal in mind, as mobile users continue to grow day by day, AMP is loading accelerated mobile sites.
Google AMP pages have been developed in a new HTML language to consume page loading speed and reliability, AMP web pages are 85% faster than non-accelerated mobile pages.
The major benefits of a site or web pages converting to Accelerated Mobile Pages (AMP) are faster loading pages for mobile users, reduced load time, lower bounce rate, adjustment on any browser, mobile friendly and advanced SEO .
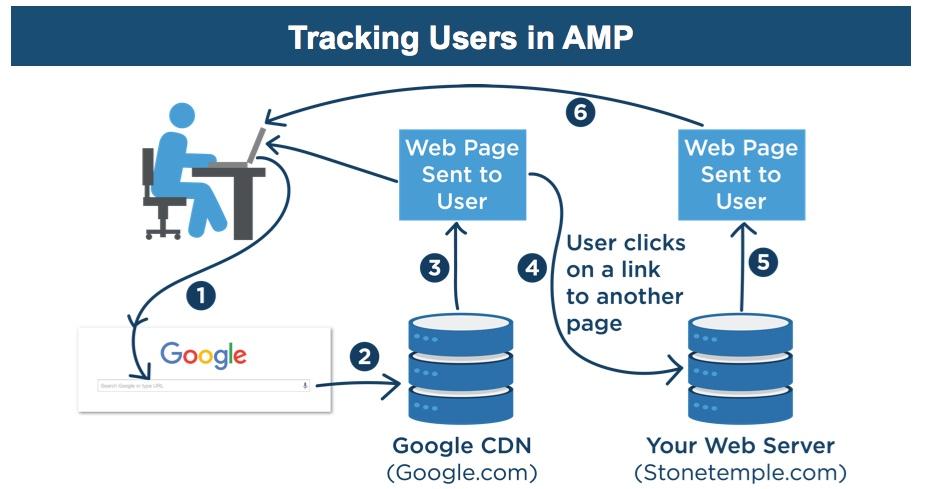
Why many website owners are looking for an amp development company to upgrade their website to amp sites. Check out this info-graphic to see how your site can benefit from Google AMP pages.
Benifits of AMP'S
1. Growth in Traffic and SEO Ranking
The best ways to improve the browsing experience can attract site owners, and AMP's focus on lightweight content does just that. In addition, AMP's set of standards helps site owners reduce page load time, and in doing so, they improve the user experience and increase the likelihood of visitors staying longer on the site.
2. Low Bounce Rate and More Time On-Site
One of the best ways to improve the browsing experience can attract site owners, and AMP's focus on lightweight content does just that. In addition, AMP's set of standards helps site owners reduce page load time, and in doing so, they improve the user experience and increase the likelihood of visitors staying longer on the site.
3. The Potential for Increased Ad Views
In AMP, HTML is coded in a way to increase the overall usability of banners and images. This means that there should be a higher ad visibility rate, which can help publishers monetize their sites.
How MailOnline Advertising Uses AMP to Drive Revenue
Recent Post

What are the benefits of google adsense?
Dec 22, 2023
What is the future of game development companies?
Dec 18, 2023